前端开发小技巧分享
前端开发小技巧分享
小u前端开发小技巧分享
使用 URL 简化 url 操作
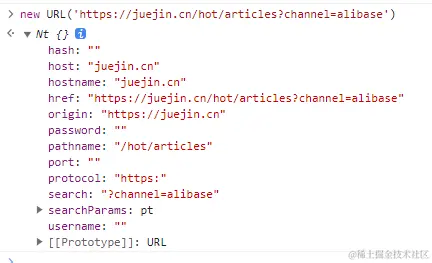
获取 url 的相关信息
直接获取 url 的相关信息,可以使用 URL 接口来获取
为 url 去除某个/某些参数
比如给链接删除一个 channel 参数
1 | js复制代码const removeUrlParam = (url, param) => { |
可以扩展一下使得它可以批量删除 url 中的参数,比如给链接中批量删除 channel 和 category 参数,传入一个数组即可
1 | js复制代码const removeUrlParams = (url, params) => { |
为 url 添加某些参数
比如给链接中添加 channel 和 category 参数
1 | js复制代码const addUrlParams = (url, params) => { |
获取url的某个参数
比如获取链接中的 channel 参数
1 | js复制代码const getUrlParam = (url, key) => { |
页面返回回到顶部小技巧
不知道你有没有遇到过一个场景:在页面跳转之后操作页面返回,页面还会停留在原来滚动到的位置,即使刷新页面,依旧不会回到顶部。
我们在遇到这个问题的时候,很可能会尝试在页面每次加载的时候,去使用 js 去手动操作回到顶部。
但是,我想介绍一种更为优雅的处理方式:
我们可以使用 history 的滚动恢复属性:scrollRestoration
它有两个可选项:auto 和 manual
MDN文档developer.mozilla.org/zh-CN/docs/…
- manual (不记住滚动位置)
1 | js |
如下图,我们将 history 的 scrollRestoration 属性设置为 manual。当我们将A页面滑动到底部,点击跳转到B页面,返回之后,页面是可以重新回到顶部的。
- auto(记住上一次滚动位置,一般浏览器默认是 auto)
1 | js |
如下图,我们将 history 的 scrollRestoration 属性设置为 auto。当我们将A页面滑动到底部,点击跳转到B页面,返回之后,页面依然停留在跳转前的位置。
如上所述,你可以通过设置 history 的滚动恢复属性 scrollRestoration 去设置浏览器是否记住当前的滚动位置。
字符串转化为数字
1 | js复制代码const numText = '996' |
数字取整
~~可以代替parseInt(),并且~~的效率会更高,btw 个人还是觉得 parseInt 可读性强一点。
1 | js |
复制到剪切板
使用 navigator.clipboard 功能来实现
1 | js复制代码const toClipboard = (text)=>{ |
css 实现字母大小写
1 | css |
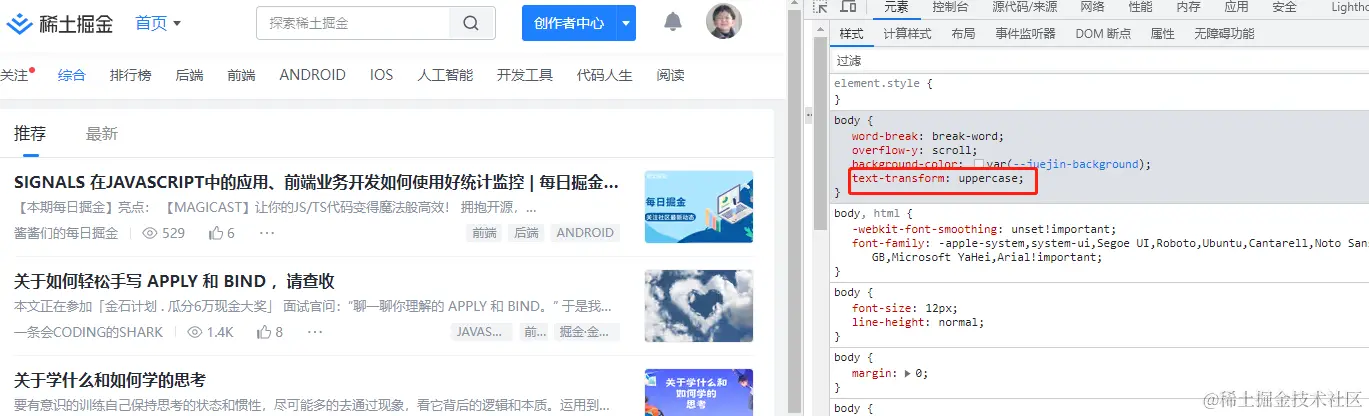
比如我们来改一下掘金的首页,直接改 body 的这个 text-transform 属性
GIT
将任意分支的某个 commit 转移到当前分支
1 | shell |
将当前要提交的代码和上一份提交合并为一个提交
1 | shell |
将当前要提交的代码和上一份提交合并为一个提交,并且修改提交信息
1 | shell |
将本地分支重置为远程分支
1 | shell |
本地有提交,拉取远程代码时建议使用(这样不会 多出一个 Merge 提交)
1 | shell |
后记
本文到此结束,感谢观看,未完待续,后续还会持续分享,欢迎点赞关注。