css中margin和padding的区别
css中margin和padding的区别
小uCSSmargin 和padding 属性使开发者能够控制网页上元素的内部和外部空间,使其具有理想的外观和感觉。
尽管这些属性很重要,但大多数开发人员,特别是新手,往往对它们有误解。本教程将解开围绕CSS边距与填充的问题。
我们将介绍CSS盒状模型、margin 和padding 属性的含义、如何以及何时使用它们,以及它们之间的区别。
CSS盒状模型
要有效地理解CSSmargin 与padding ,就必须了解CSS盒状模型以及HTML元素如何按照其标准呈现。
每一个添加到网页上的HTML元素在浏览器中都会呈现为一个盒子。例如,下面的图片似乎并不包含方框,而是由一个圆圈和文字组成。
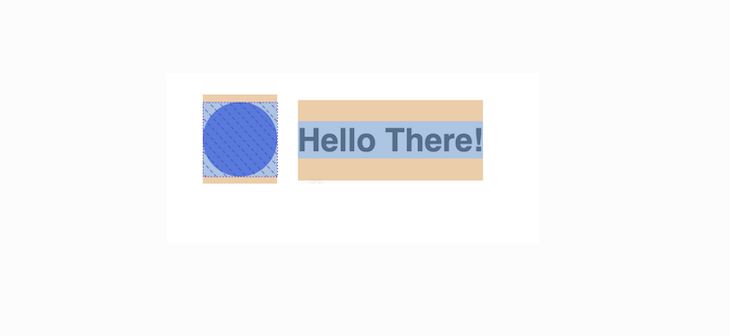
但是,如果浏览器检查这些元素,如下图所示,浏览器的渲染引擎根据CSS盒状模型将这些元素表示为一个盒状。
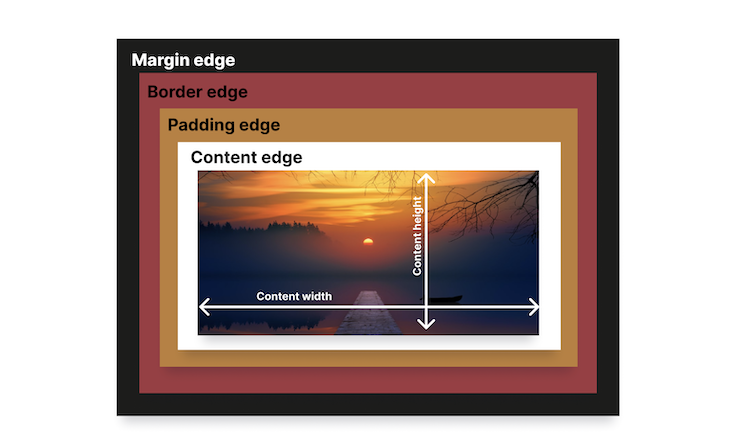
那么,CSS盒状模型究竟是什么呢?它本质上是一个包裹着网站上每个块级HTML元素的盒子。
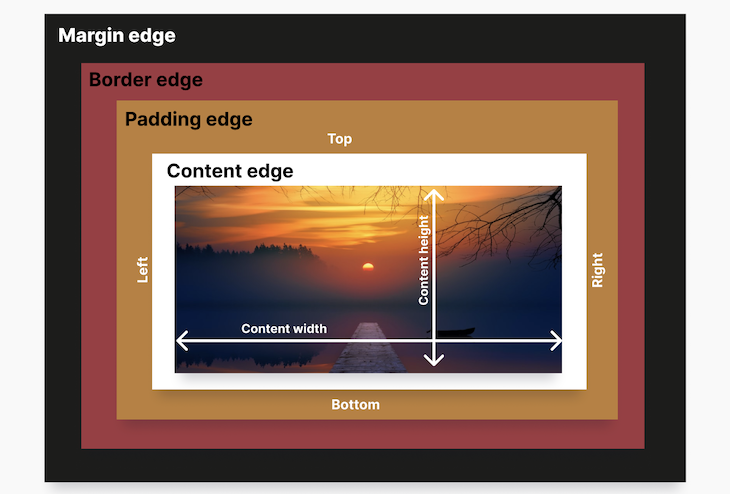
每个盒子都由四个区域组成,这些区域由各自的边缘定义:内容边缘、填充边缘、边框边缘和边缘。
以上面的插图为例,让我们详细介绍一下每个盒子的四个区域。
内容区
由内容边缘定义的内容区域,表示指定的HTML元素的值。
例如,如果在网页上添加一个<h1> 元素,该元素的内容就显示为文本,如果添加一个<audio> 元素,该内容就显示为音频播放器。
在我们上面的例子中,内容是一个图像,由<img> 元素定义。
填充区域
围绕着内容区的是填充区,由填充边定义。一个元素的填充区是其内容区和边界区之间的空间。
填充区的大小是通过CSS的速记属性padding 或其子属性:padding-top,padding-right,padding-bottom, 和padding-left 来设置的。
使用CSSpadding 属性来设置填充区的大小是非常重要的,因为一个元素的填充区大小可以大大影响或改善网页内容的外观。
边框区域
然后是边框区,它围绕着一个元素的填充区,并作为每个块级HTML元素所包裹的盒子的边缘或盾牌。
边界区域可以通过向元素添加CSSborder 属性来实现。
边框区域
边框区域,由边框边缘定义,是边框区域周围的一个不可见区域,将一个元素与周围的其他元素分开。
边距区的大小由CSS速记margin 属性及其子属性决定:margin-top,margin-right,margin-bottom, 和margin-left 。
margin 对比padding
在上面的章节中,我们谈到了CSS盒状模型和它的四个区域。这四个区域有各自的CSS属性来定义或控制它们。
- 内容区是由HTML元素的值定义的
- 填充区是由
padding属性定义的 - 边界区域是由
border属性定义的。 - 边缘区域是由
margin属性定义的。
尽管这些属性能够定义CSS盒子模型的四个区域,但margin 和padding 属性的影响似乎几乎是无形的。
如果没有这些属性,当你使用<img> 标签时,你可以看到网页上的一个图像,当你使用border 属性时,你可以看到该图像周围的边框。但是,当向一个元素添加margin 或padding 属性时,你最多只能看到空间。
而往往,有些人甚至看不到空间,朋友,这就是为什么这两个属性经常被误解或互换使用。
为了帮助你更好地理解margin 和padding 属性,本节将介绍它们是什么,如何使用它们,它们的区别,以及何时使用padding 与margin 。
什么是margin ?
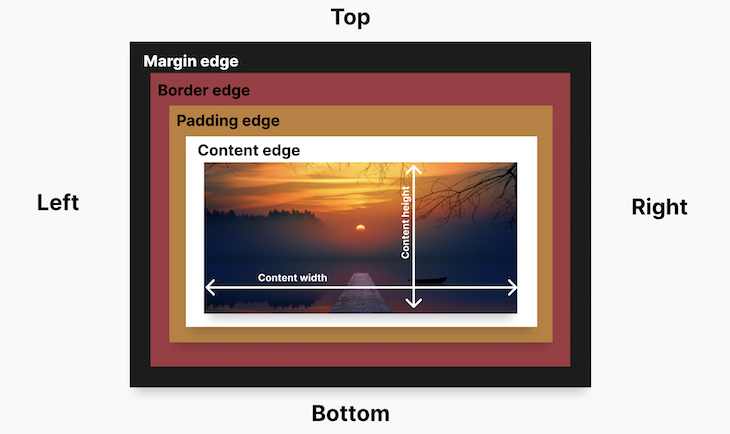
记住,网页上的每个HTML元素都是一个盒子。在此基础上,所有的HTML元素都有四个面:上、右、下和左。
margin在HTML元素周围的无形空间将其他元素从它身边推开。
因为页边距围绕着盒子的所有四边(上、右、下、左),它给我们提供了针对和改变盒子每边或所有边的页边距区域的大小的能力。
1 | css复制代码margin: 50px; |
你可以使用这些子属性独立地增加或减少顶部、底部、左侧和右侧的边距区域的大小。
margin-topmargin-bottommargin-leftmargin-right
你也可以使用速记属性margin ,一次增加或减少所有边距区的大小。
在下面的演示中,为圆圈添加了50像素的边距(margin: 50px;),以便在圆圈和文本之间创造一个空间。
参见CodePen上Didicodes(@edyasikpo) 的Pen
Margin 1 (Margin vs. Padding 教程)
。
如果你删除margin ,两个元素之间的空间就会减少,使它们看起来是连在一起的。这表明,margin 属性只在元素外增加空间,而不是在元素内。
请参阅CodePen上Didicodes(@edyasikpo) 的Pen
Margin 2 (Margin vs. Padding教程)
。
什么是padding ?
padding 属性定义了CSS盒子模型的内部部分。它可以增加或减少填充区的大小。
就像HTML元素有四个面一样,HTML元素中的内容,如文本、图片或音频播放器,也有四个面:上、右、左、下。
padding 属性增加或减少了填充区的大小,从而在内容和边框之间创造了一个空间。
1 | css复制代码padding: 50px; |
就像margin ,padding 属性围绕着内容的所有四个边,让你能够使用这些子属性独立地增加或减少顶部、底部、左侧和右侧的填充大小。
padding-toppadding-bottompadding-leftpadding-right
你还可以使用速记属性padding ,同时增加或减少所有填充区边的大小。
在下面的演示中,没有添加任何padding。你可以看到,内容文本非常接近边界–这意味着填充区相对较小或不存在–你必须使用padding 属性来增加它。
参见CodePen上Didicodes(@edyasikpo) 的Pen
Padding 1 (CSS Margin vs. Padding 教程)
。
那么,让我们用padding: 15px ,为我们当前的演示添加15像素的填充,看看它对HTML元素的内容会有什么影响。
请看CodePen上Didicodes(@edyasikpo) 的Pen
Padding 2 (CSS Margin vs. Padding 教程)
。
你可以看到,方框的填充区域增加了15像素,从而在内容和边框之间增加了一个空间。
margin 和 之间的区别padding
尽管这两个CSS属性很相似,而且经常被误认为可以互换使用,但它们还是有很大区别的,了解它们的区别对网页开发者来说是很有好处的。
间距
margin 和padding 的核心区别之一是:padding 控制边框和元素内容之间的空间,而margin 控制边框和周围其他元素之间的空间。
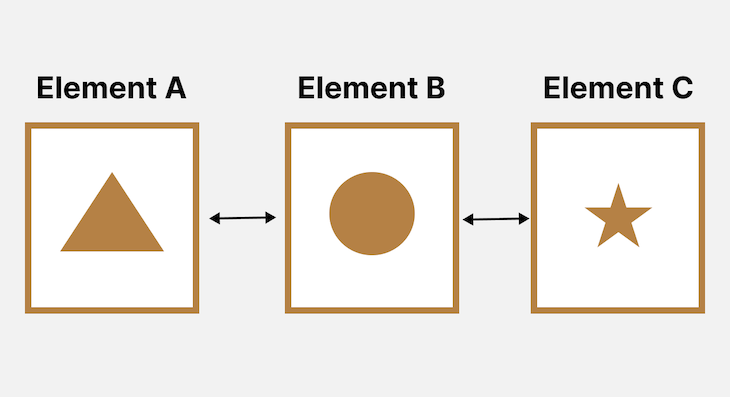
下面的插图表示使用margin 属性时增加的空间。箭头表示在三个不同的元素周围添加的不可见的空间(margin),以确保它们不会相互靠近。
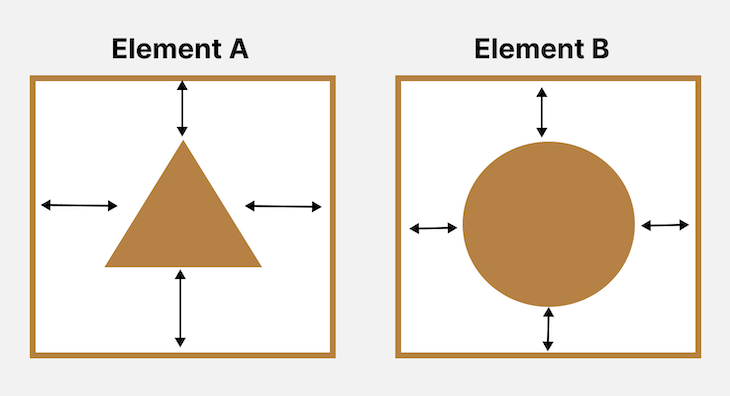
而下图代表了使用padding 时添加的空间。箭头表示添加的无形空间(padding),以确保内容(圆形和三角形)不靠近元素的边界。
通俗地讲,padding 允许我们定义元素内部的空间,而margin 允许我们定义元素之间的空间。
Padding 需要背景色;Margin 不需要。
margin和padding所创造的空间是不可见的。然而,如果给一个元素添加了背景色,padding 将不再是不可见的,因为它采用了该元素的颜色,而由边距创建的空间仍然是不可见的。
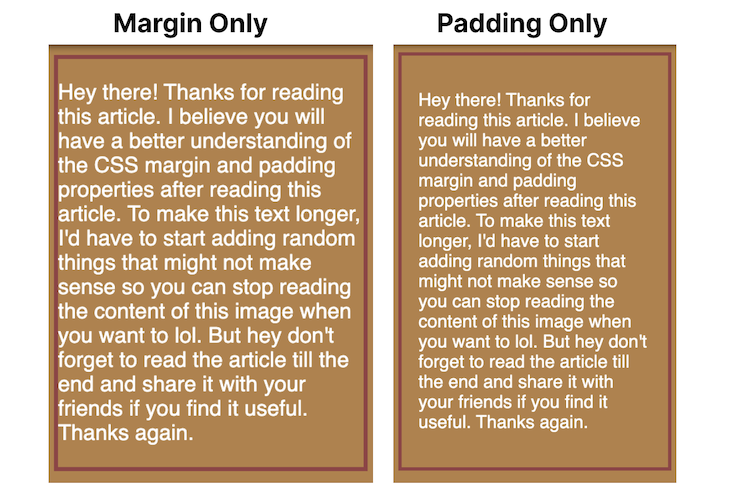
例如,下面的插图包含两个简单的网页。左边的图片只应用了margin ,而右边的图片只应用了padding 。
由于背景颜色的存在,padding变得更加明显,而margin似乎仍然不可见。
margin 可以被设置为自动;padding 不能
如果你为一个有固定宽度的元素设置margin: auto ,它就会将该元素水平居中(或者在使用flexbox时垂直居中)。
由于居中元素一直是网页开发人员难以理解或记住的(你可以从网上关于居中div的有趣备忘录中看出),这个功能非常方便。
另一方面,不可能将padding 到auto 。
参见CodePen上Didicodes(@edyasikpo)的Pen
Margin Auto (CSS Margin vs. Padding 教程)
。
margin 可以有一个负值;padding 不能。
如果你想让元素重叠,你可以将margin 值设置为负值。当你想在你的网站上实现美丽的设计时,这个负值会非常有用。
请看CodePen上Didicodes(@edyasikpo)
的Pen
重叠(CSS边距与填充教程)。
padding ,但是,数值只能是正的,因为负的padding会导致边框塌陷到内容中,使内容区域小于内容本身。
padding 忽略了内联元素
当你在一个内联元素上添加padding ,其变化只反映在元素的左侧和右侧,而不是顶部和底部。
例如,下面的演示有一个span元素<span>super</span> ,其填充物为20像素(padding: 20px;)。正如你所看到的,这只在元素的左边和右边增加了空间,而不是在顶部和底部。
请看CodePen上Didicodes(@edyasikpo) 的Pen
忽略内联元素(CSS边距与填充教程)
。
什么时候应该使用margin 与padding?
padding 和margin 是网页设计中的两个重要元素,可以在不同的地方增加额外的空间。但是,你应该在什么地方和什么时候使用一个而不是另一个?
对于padding ,你可以在以下情况下使用它。
- 当你不希望你的内容接触到容器的边缘时
- 当你想增加一个内容块的大小而不使内容本身变大时
- 当你需要在一个内部元素和父箱之间有空间时
- 当你希望元素的背景显示在产生的间隙中时
- 需要在border外侧添加空白时;
- 空白处不需要背景色时;
- 上下相连得两个盒子之间的空白需要相互抵消时,如15px+20px得margin,将得到20px的空白。(margin折叠)
对于margin ,在以下情况下使用。
- 当你需要元素周围的空间时,例如分隔一张照片和描述它的文字
- 当你想让一个元素水平居中时
- 当你想让元素重叠的时候
- 当你想把一个元素向上、向下、或向两侧移动时
- 需要在border内侧添加空白时。
- 空白处需要背景(色)时。
小结
在 CSS 中,margin 和 padding 都是用来设置元素的外边距和内边距的,但是它们有一些明显的不同。
Margin 是元素与其他元素之间的空隙,它是外边距的一部分。例如,您可以使用 margin 设置两个相邻的 div 之间的空隙。
Padding 是元素内部的空隙,它是内边距的一部分。例如,您可以使用 padding 设置文本与元素边框之间的空隙。
总的来说,margin 和 padding 都可以用来调整元素的大小和布局,但是它们的应用场景略有不同。例如,如果您想要创建两个相邻的元素之间的空隙,则可以使用 margin。如果您想要为文本或其他内容腾出空间,则可以使用 padding。