从0开始“开发”《CEC-IDE》教程
It has been 518 days since the last update, the content of the article may be outdated.
从0开始“开发”《CEC-IDE》教程
小u最近呢,由国产自主研发的CEC-IDE也是比较火。
下面先来看一个文心一言的发言
别的就不多说了,直接开始教程。
如何编译
首先我们进入到github
How to Contribute · microsoft/vscode Wiki (github.com)
进入官方的wiki,可以看到在Contributing中的第一条就是如何去贡献。
需要下面工具
- Git
- NodeJS (>=18.15.x)
- yarn
- python
这些工具的安装就不多说了。
首先把项目克隆到本地
Code
1 | git clone https://github.com/microsoft/vscode.git |
之后进行 等待下载完成这里建议如果慢的话可以去设置一个淘宝镜像
Code
1 | yarn config set registry http://registry.npm.taobao.org/ |
之后进行安装
Code
1 | yarn |
这个安装需要注意的是,有很多的问题,如果各位需要的话,我后面会出一期专门解决问题的。也可以自行去查找,只要有耐心,还是可以找到的。
之后windows系统的直接运行这个
Code
1 | .\scripts\code.bat |
我们发现就可以打开了
之后执行
Code
1 | yarn gulp vscode-win32-x64 |
我这里就是64位的,其他的可以具体看文档
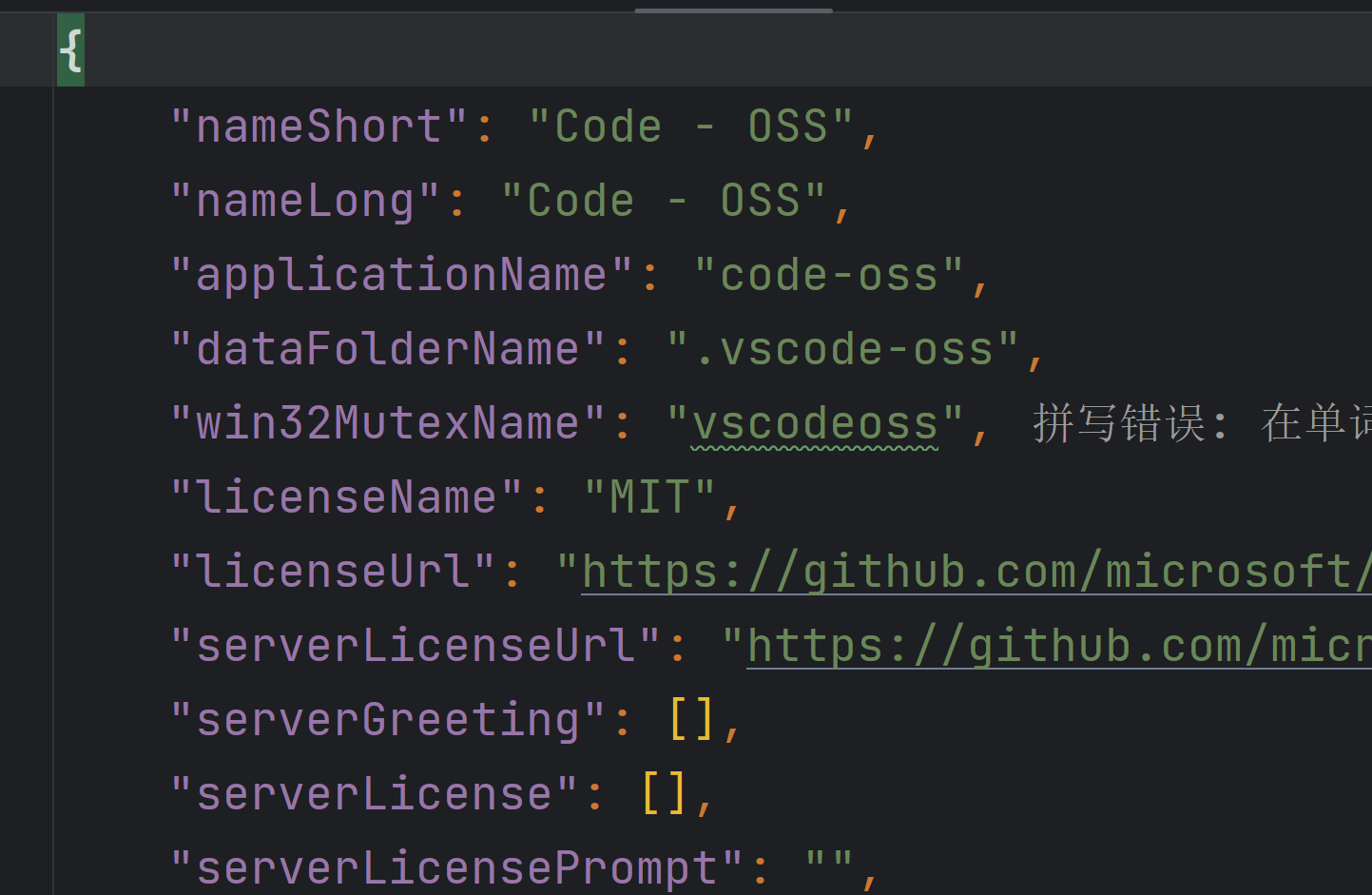
之后我们来说一下如何修改名称和图标:
修改名称:
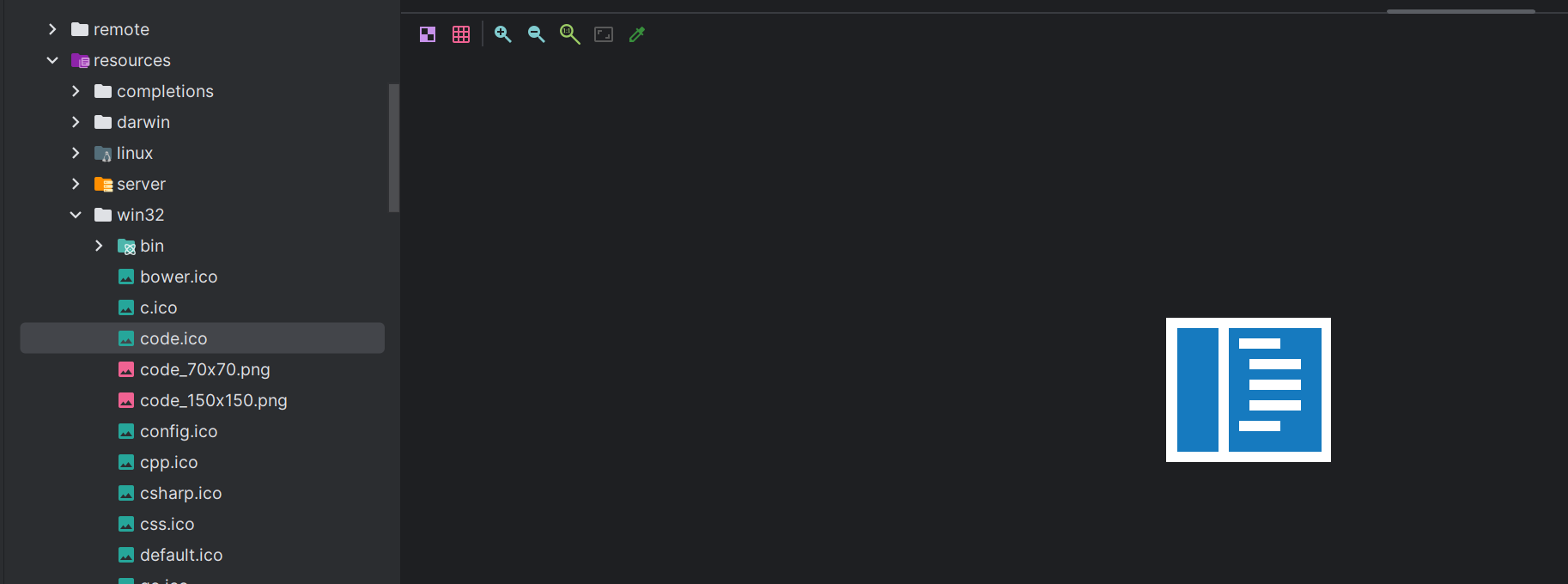
至于图标这样修改直接进行文件的替换就可以了:
这样进行打包完成后,你就有一个自己的”CEC-IDE”了